SPIKE WORKBOOK
pagePiling.js
- #Parallax
- #jQuery
セクションごとにフルスクリーンでコンテンツを表示させる縦長スクロールページを作るjQeryプラグイン「pagePiling.js」を紹介します。

設置は超簡単!
ダウンロードしたデータの「examples」の中から使用したい動きの物を選んで「id="section○○"」内を修正するだけですね!
このプラグインを使用してのホームページ制作でしたらかなり低価格で制作が可能です!
動作パターンの見本は以下です。
01.ノーマルパターン
戻るボタンで前のコンテンツに戻ります。スマホでもスムーズに動作しました!
02.Horizontal Scroll
横スクロールバージョン。アパレルのシーズンカタログコンテンツとかで使っても良さそうですね~。
03.No anchors(#)
ノーマルパターンの戻るボタンで前のコンテンツに戻らないやつです。
これが一番使えそうですかね~。
04.Looping
03のエンドレスループパターン。
05.Full backgrounds
背景画像を画面一杯に表示させれます。
06.Full background video
背景にムービーを画面一杯に表示できます。ムービーはmp4等で設置です。
カフェのホームページとかで提案したいですね~。
07.Callbacks
これは、、正直意味がわからないです。。パンくず的な意味かな?
って感じです!
-

-
Parallax ImageScroll
- #Parallax
- #jQuery
ページをスクロールすると、パララックスのエフェクトで次々に画像とコンテンツをカー...
-

-
pagePiling.js
- #Parallax
- #jQuery
セクションごとにフルスクリーンでコンテンツを表示させる縦長スクロールページを作る...
-

-
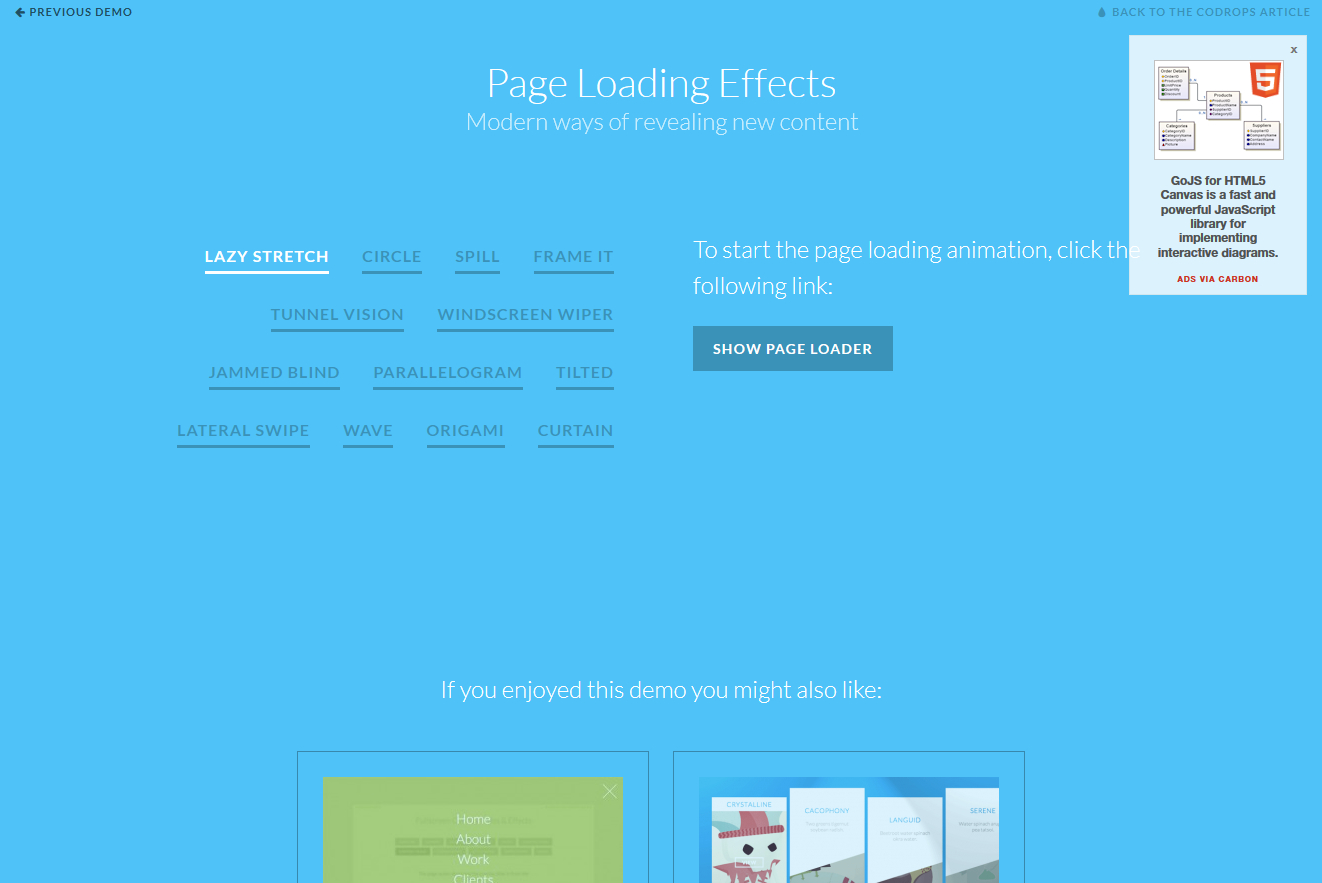
Page Loading Effects
- #Smartphone
- #jQuery
ページ遷移・画面遷移などのローディングエフェクトです。動きがとても面白いです! ...
-

-
animsition
- #jQuery
ページ遷移時のアニメーションを付けることができるjQueryプラグインです。全2...
-

-
mmenu
- #Menu
- #Smartphone
- #jQuery
スマートフォンのアプリによく使わている横からスライドしてくるメニューのプラグイン...
